
Smartphone from Shutterstock
Enterprise mobility is quickly moving from pilots and proof-of-concepts to delivering key business functionality for staff when they’re away from their desks.
These moves recognise the huge benefits that can be obtained by helping staff to be productive wherever they are.
Great mobile solutions don’t happen by chance, however, and there’s more to successful enterprise mobility than just delivering ‘mobile versions’ of current systems and processes.
As demonstrated so compellingly by the mobile vendors themselves (Apple, Google and Microsoft, among others), design is paramount for mobile solutions.
At a basic level, mobile solutions need to be designed to match the devices that staff are using, and the environments that they’re being used in.
At a higher level, great mobile solutions involve rethinking previous ways that tasks and processes have been done, moving on from ‘desktop’ models of work.
This article outlines five ‘layers’ of enterprise mobile design. The lower layers describe the fundamentals that must be addressed for mobile solutions to work.
The higher layers outline the full opportunities that enterprise mobile solutions offer.
The five layers can be used as a maturity model by IT and business teams, as well as providing a framework for strategic planning.
Solutions must go beyond just providing “mobile versions”
The importance of design
Great mobile solutions are designed. This has been the biggest impact of Apple (and others) – to re-introduce the world to the power (and profit) of design.
Beyond having an emotional impact on the desirability of the devices, the interactions provided in the best mobile apps are intuitive, engaging and efficient.
While consumer mobile apps are not universally good, the vast majority demonstrate that their creators put care and attention into how the apps look and work.
This provides a big opportunity, and challenge, for enterprise mobile solutions.
At their best, enterprise solutions can stand alongside the most successful consumer apps, providing rich and remarkable functionality for staff.
These enterprise mobile solutions can transform how staff work, particularly for those in field and frontline environments.
At their worst, however, consumer experiences show that simply ‘porting’ existing applications to mobile devices doesn’t work.
Instead, applications and tools must be designed with mobile devices in mind, from the way they present information, to how they interact with users.
But what does ‘design’ mean in practice, when it comes to enterprise mobility? What steps should business and IT teams be taking to ensure that enterprise mobile solutions are designed correctly? How can teams get the greatest benefits from enterprise mobility?
This article outlines a simple five-layer model that teams can use to assess the maturity of their current solutions, and to plan for enhancements to come.

Five design layers
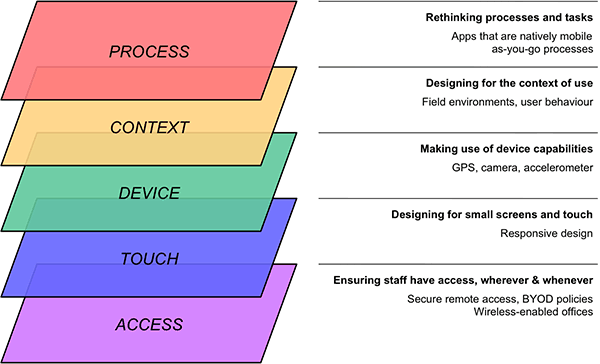
Delivering effective enterprise mobile solutions involves addressing five different layers of design, as outlined in the diagram above:
- Access: ensuring staff can connect and work, wherever and whenever.
- Touch: designing for small screens, and touch rather than mouse.
- Device: making use of device capabilities, including GPS, camera and accelerometer.
- Context: designing for the environment that staff will be in, and what else they’ll be doing.
- Process: rethinking systems and tasks to take full advantage of mobile opportunities.
The lower layers (access and touch) are the fundamentals for all enterprise mobile solutions. Staff must be able to easily access and use systems on mobile devices, as a prerequisite for any mobile projects.
The higher layers (context and process) outline the opportunities to deliver solutions that aren’t just adapted to fit mobile devices, but take full advantage of their use.
Thankfully, not all layers must be addressed at once, particularly in the early stages of mobile delivery.
As outlined in the article What six things do staff want on their mobile devices?, early wins can involve delivering a small subset of functionality and content. As long as they are appropriately delivered for the devices used by staff (access and touch), these simple solutions can quickly demonstrate the value of enterprise mobility.
As organisations move towards richer and more mature solutions, the higher layers (context and process) grow in significance.
Organisations can therefore use the five layers as a model to underpin strategic planning and roadmap development. The considerations of each layer can also be used when making decisions relating to team skills and development approaches.
Each of the five layers are explored in the following sections.
1. Access
At the most fundamental level, staff must be able to use their mobile devices to access work-related tools and information. There are a number of different aspects to this.
Staff may be using work-provided devices, which must be modern enough and sufficiently capable to meet the expectations of enterprise mobility.
Alternatively (or in addition), many organisations are establishing BYOD policies (‘bring your own device’). As discussed in the earlier article Plan for BYOD, there are a number of decisions that need to be made about supported devices, security and cost.
Access within the office is also an important consideration. Modern workplaces typically provide extensive wireless networks for use by staff, increasing speed and addressing security considerations.
Design decisions regarding office wireless are increasingly overlapping with the move towards ‘activity-based working’ (the modern take on ‘hot-desking’). This eliminates personal desks, and frees staff to work anywhere within the office, or outside it for that matter.

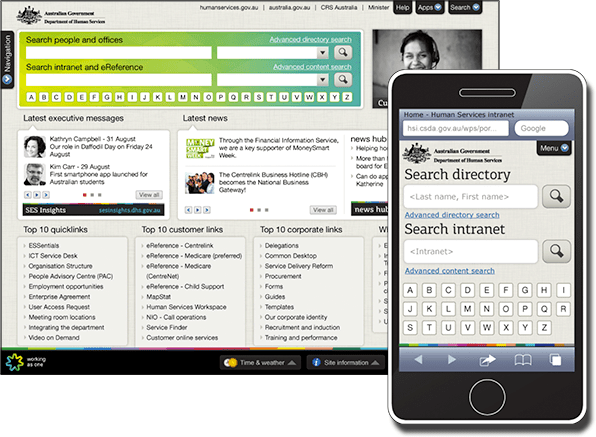
The Department of Human Services (Australia) uses responsive web design (RWD) to adapt their corporate intranet to different devices and screen sizes.
2. Touch
Designing for mobile devices exposes solutions to new platforms and interaction models.
Screen size is perhaps the most obvious aspect to consider. Devices may range from tiny screens (older feature phones, earlier BlackBerrys), to small screens (most smartphones, including Apple and Android) through to a wide range of tablets (Apple, Android, and Windows).
As outlined in the earlier article Responsive design for mobile intranets?, many designers are moving towards creating a single site that automatically adapts to match the size and nature of devices being used.
Designing for touch is also very different than designing for mouse. Many of the traditional desktop interaction models struggle on mobile devices, including drop-down menus, densely packed pages, small buttons and drop-down lists.
At the most basic level, fingertips are huge compared to mouse pointers, and on-screen elements must be increased in size to match.
There is also no ‘hover’ state in touch screens, and the hand itself can often obscure on-screen elements unless they are carefully designed.
Conversely, touch introduces a whole new set of interactions, including ‘swiping’ and ‘pinching’. One-finger interactions are joined by two-finger gestures.
As enterprise mobile solutions grow in richness, these new interactions will need to be considered and taken advantage of.
While each operating system maker provides design guidelines, these only address the basic issues. Complex mobile applications will require considerable thought (and testing) to ensure they take the best advantage of mobile devices.
3. Device
Mobile devices are much more than just small computers that you can hold in your hand.
In addition to the basic ability to run applications and display web pages, they provide a number of unique device capabilities, including:
- GPS, providing details on the user’s current geographic location.
- Camera, allowing photos and videos to be taken, often now at quite high resolution.
- Accelerometer, enabling the device to detect when it’s being tilted or shaken, and whether it’s being used in a horizontal or vertical orientation.
- Push notifications, allowing information to be delivered to staff in real time.
The capabilities allow enterprise mobile solutions to use and react to the environment that the staff member is in.
For example, a field engineer could take a photo of a piece of equipment, and capture it as part of a routine inspection.
Information, such as the nearest office, can be automatically provided based on GPS location.
As discussed in the article Three ways to deliver mobile solutions, creating a native app is currently the only way to access all of the mobile device’s in-built capabilities. This is starting to change, however, with web-based and hybrid solutions increasingly able to interact richly with devices.
This design layer is where mobile solutions start to really come into their own. Significant productivity gains can be achieved simply by taking advantage of the fact that the staff member is in the field with a highly capable device.
In a stroke, many cumbersome paper-based processes can be simplified, by pre-filling information based on GPS location, and by incorporating photos and videos taken on the spot.
4. Context
Using a mobile device is not like sitting at a desk using a PC. The ‘context of use’ is different in many ways, including the user’s:
- Environment, including light and sound levels, temperature, privacy, and available space.
- Device interaction, including whether they’re sitting or standing, holding the device with one or two hands, close to the body or further away.
- Attention level, whether fully focused on the work-related task, or multi-tasking alongside other interactions (eg eating, talking, etc).
- Activity and location, such as standing waiting for a bus, watching TV, driving, etc.
- Connectivity, including speed, reliability and even whether they have access at all.
Even for a single staff member, the context of use can change greatly during the day.
For example, a field engineer may initially use their tablet in a cradle, while driving. Connectivity is reasonably good, and they use the device to plan their jobs for the day.
When they arrive at the site, the tablet is then carried in one hand, while conducting inspections. This involves going between brightly lit environments, and much darker indoor spaces, and the device must be comfortable to use while interacting with the factory’s equipment.
During the depths of winter, all of this becomes harder, with the engineer using gloves when outside, and condensation potentially affecting the device when moving between outdoors and indoors.

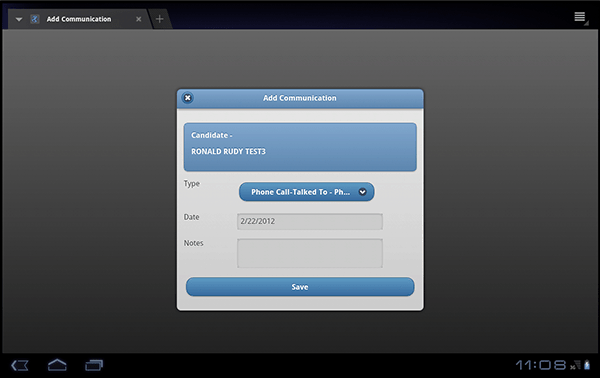
Judge Group provides recruitment consulting (alongside other services). On mobile devices, staff are provided with a targeted mobile design (phone & tablet) that allows them to add communications with candidates as they happen, rather than having to wait to use the full CRM back at their desk.
5. Process
The greatest challenges, but also the greatest opportunities, lie in reworking business processes and tasks for a mobile world.
At a basic level, this involves moving away from ‘applications’, which have dominated the desktop environment (whether Windows or web).
Instead, mobile solutions provide the greatest benefit when they’re designed around tasks, each adapted to fit the way staff work when they’re away from their desks.
A simple example is the timesheeting application that many staff need to use. Typically provided by the HR or ERP software, staff log in at the end of each week to fill in their times for the week.
This is often presented in a tabular format, echoing the original paper forms. All five days are filled in at once, indicating start times, finish times, training courses, holidays, etc.
In ‘porting’ this solution to mobile for staff, problems are immediately encountered. At a basic level, the complex, tabular view doesn’t easily fit on mobiles. Even on tablets, the interface is difficult to use via touch.
Stepping back and re-investigating the overall process, a completely different solution surfaces.
Instead of filling in the timesheet at the end of a week, staff could add details as they go. A cursory search on the Apple app store shows what this can look like: large ‘check in’ and ‘check out’ buttons, perhaps with additional controls to indicate break times.
Where this is an appropriate solution (and it isn’t always), the mobile device allows the process to be radically reshaped. The result is a more efficient way of working that is better aligned to staff behaviours and needs.
This is the most challenging layer of design, as it can involve substantial changes to enterprise systems and practices. As organisations become more comfortable in the mobile space, however, these changes will start to deliver the largest benefits.
Delivering solutions that work
Enterprise mobility presents a field of new opportunities to deliver solutions that improve staff productivity.
Start by getting the basics right, enabling staff to take advantage of core mobile capabilities.
Over time, seek opportunities to add richness to mobile solutions, including making greater use of device capabilities, and re-thinking how staff work in the field.
On this journey, use the five layers outlined in this article as a common framework used by the business and IT, to plan future directions and align current projects.





