
Magnifying glass from Shutterstock
Filed under: Articles, Intranets, Search tools
All intranets have a search box, conventionally located in the top right hand corner. There are plenty of variations on this theme, different sizes and colours, some with buttons, others with labels. This briefing focuses on how to optimise the design of the search box for intranets on desktops.
One single box

As a general rule, one box should be used for the initial search action, regardless of how many intranets or repositories are searched. The key is to filter the search results page. This simplifies the initial input and makes the task easier for staff. Most intranet search engines are able to determine ‘Jane Smith’ is the name of a person and provide the results in a sensible format.
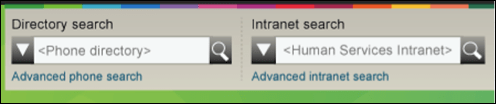
Multiple boxes

Multiple search boxes are needed when search results cannot be easily distinguished. Multiple boxes can also be used when the content is unique (such as staff directories) or when specific repositories have an identity in their own right (such as collaboration spaces).
When designing access to multiple search options, do not have one box and use radio buttons or drop downs to select the correct content source. Staff rarely understand how to use these methods. If a separate search is needed provide a separate box.
Do use ‘grey text’ within each search field to indicate where to type and the type of results to expect.
The larger the repositories being searched the more work will be needed to distinguish the results with facets and filters.
Overall design considerations
Key elements to be considered for the search box.
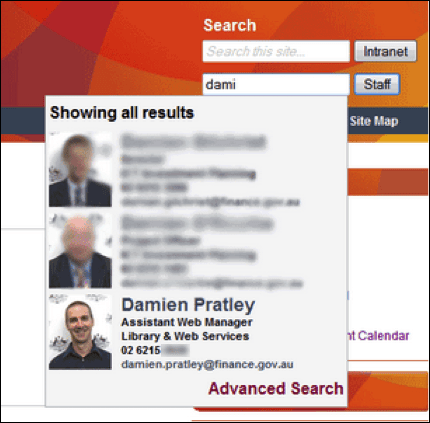
- Auto complete – provides suggestions for you as you type. This is fairly common nowadays and can speed up getting the right result.

Type ahead is not recommended where secure content can be searched and the results are not security trimmed.
- Enter to ‘go’ – most search boxes have the ubiquitous magnifying glass to click to start the search, though some designs use the word ‘go’. Being able to hit the enter key on the keyboard is quicker for many staff.
- Consistency – good practice includes the search box on every page of the intranet in the same place.
- Narrowing – where appropriate additional search boxes may be included in specific content areas, for example, a search box on the forms landing page to search only forms.
- Width of search box – generally longer than a web search box as intranet searches are more complex.
The goal of the search box is to access information quickly. Search box design should be intuitive to use with no training required. Visually the box needs to balance with the rest of the page navigation elements, as search is just as valid as navigation in helping staff get where they want to go.





