Filed under: Intranets, Usability

The introduction of a new technology platform is a two-edged sword for intranets. On the positive side, a good technology solution will bring much-needed improvements and features, both of which can underpin the delivery of a great intranet.
On the negative side, however, a new solution can lead to an unhealthy focus on the technology. Too often, we’ve seen intranet redesigns get highjacked by technology, leading to an excess of new features and an impact on usability. In the worst cases, the new intranet can be harder to use for staff, cluttering the site with unnecessary complexity and solving few real problems.
The more complex the intranet technology, the harder it can be for the intranet team to retain a focus on the most important aspects: user needs, site design, navigation, usability and content.
It doesn’t need to be this way.
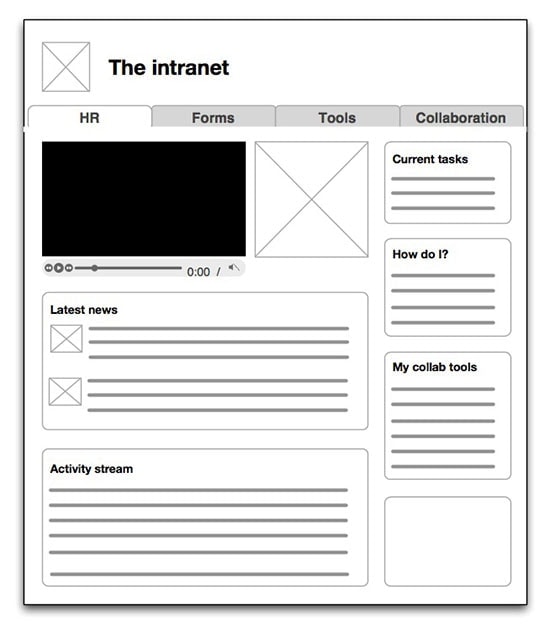
Intranet teams can help themselves by capturing the “high ground” at the outset of the project. The (very rough) mockup above shows one possible way.
A concrete vision for the intranet is powerful, particularly when spelled out in a picture. By incorporating new features into the site in the best way, it can help slot in the technology aspects of the project “underneath” the desired user experience, rather than letting the design be dictated by the technology.
We’ve done this very successfully for a few recent projects, and it works even in big and complex organisations. The key is to find the right balance between incremental improvements and sufficient “razzle dazzle” to engage the technology folks and senior management.
Be warned: these mockups can also be problematic. There may not be an opportunity to test the design with users in the early stages of the project, and the project can rush straight to implementation. So manage expectations from the outset, making it clear that this is a “sketch” or “concept” rather than a completed design. And leave enough time to conduct a proper user-centred design process, as outlined in Designing intranets.
How have you used sketches or mockups?




